Showing search results in different frame on the same page
TweetSeparating the search form and the search results in different frames on the same page makes your application much more efficient and much more user friendly.
Advanced search application by default returns the search result in the same frame where it resides, meaning that resulting table replaces the form. New parameter "Target frame" is used to override the default behavior and to send result in some other frame on the same page, keeping the Search form in place while showing the search result in different location on the host page. Using the target frame is not complicated, but it requires few steps, so we will explain the whole procedure here.Unlike other wizards, instead of selecting the database and a table, SF wizard requires existing QB, QBD or Admin project. While all the settings that are required for Search form app are automatically inherited from target project, target frame parameter can not be fetched the same way because it uses value that is not part of the target project itself but it is added at "Get code" applet. Therefore we need to take this parameter manually.
1. First you get IFRAME code (or idbbee plugin code) for your target project. To do this find your target project in the list of projects on your dashboard and click the "Get code" button:

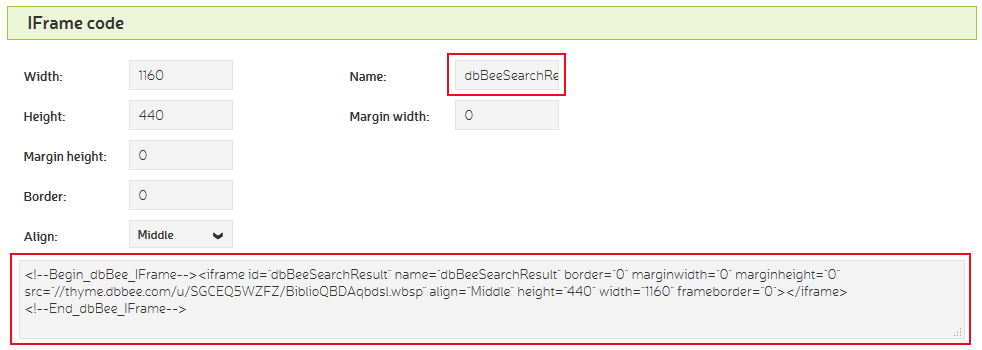
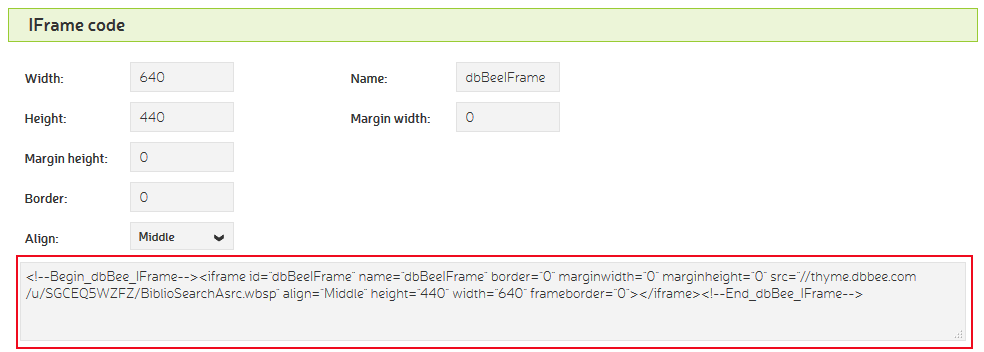
2. Change the default "Name" parameter (recommended) and copy/paste the IFRAME code (or idbbee plugin code) to your host page:

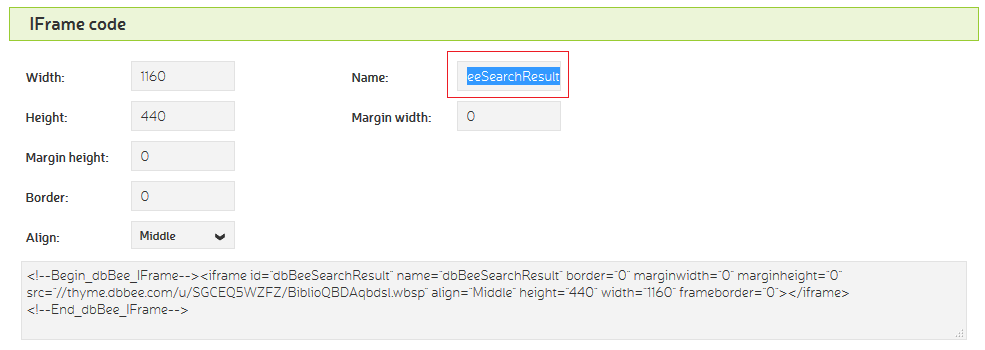
3. Once you paste the code to the host page, copy the value you used for "Name" parameter:

4. Return to dashboard and open the Search form project you have created for the selected target project by clicking "Edit project" button:

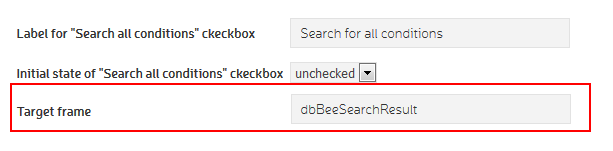
5. Scroll to the bottom of the wizard and paste the value you copied in step 3. to "Target frame" box:

6. Click the "Save & deploy" button
7. Once on the "Get code" page (will be opened automatically after deployment) copy the IFRAME/EMBED code (or idbbee/edbbee plugin code) and paste it to the desired location on the same host page where you pasted code for target project:

8. The host page will contain both search form and QBD project. Once your visitor uses the search form, result will be shown in the frame containing QBD project.
Related blogs
 Include URL – mega-power in small bottle
This is a very powerful feature that enables our users to add any kind of content at the bottom of their advanced dbBee projects.
Include URL – mega-power in small bottle
This is a very powerful feature that enables our users to add any kind of content at the bottom of their advanced dbBee projects.
 How to create, maintain and use authorization files
Authorization files are new dbBee feature added in April 2016th with purpose of protecting any kind of dbBee project/app with user name and password.
How to create, maintain and use authorization files
Authorization files are new dbBee feature added in April 2016th with purpose of protecting any kind of dbBee project/app with user name and password.


