Most common mistakes made by dbBee users
TweetAlthough dbBee was designed as very simple and user friendly service, still, in rare occasions, we see our users have problems with utilizing our service in its full capacity, mainly because of disregarding instructions (or not reading them at all). In this article we’ll point out the most common mistakes and provide short instructions on how to avoid them.
Badly formatted sheet
This is one of the most frequent issues our
users have. The vast majority of our users use Excel workbook as a database,
forgetting that Excel sheets formatted for easy reading by humans often are not
suitable for use as a database.
Unfortunately, there is no shortcut on this – users simply must either watch
the video tutorial or read a blog article explaining in details how the Excel
sheet should be formatted properly for best results when used with dbBee. In
short:
1.First row should contain field names. Every column should have unique name (label)
2.Each column should contain the same type of data in all rows
3.Subtitles are not recognized by dbBee. They are interpreted as a field value.
4.dbBee does not ignore empty rows. If your first row is empty, dbBee will assume that your sheet does not have header row and will use the default field names (F1, F2, F3, …)
5.Two tables in the same sheet are not recognized as such. The other table (either located below the first one or further to the right) will be interpreted either as additional rows of main table (in case of table located below the main one) or as additional fields in the main table (in case of table located further to the right of main table)
We strongly recommend our users to read/view tutorials. It will take just a tiny fraction of time that they will waste trying to fix the errors produced by badly formatted sheet.
Empty rows in sheet
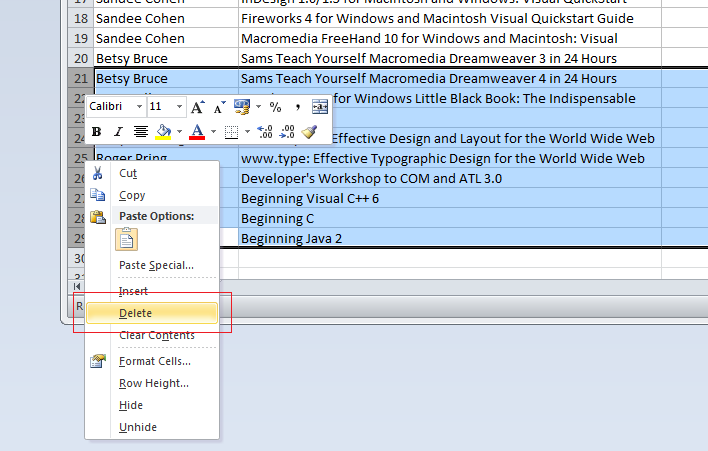
Deleting rows from Excel sheet often produce a bunch of empty rows in dbBee reports. The reason for this is that dbBee treats all existing rows (empty or not) as database records (it is not up to us to decide what our users want to show in their reports). To avoid this problem use Excel command "Delete row” instead of deleting the contents using "Cut” command or pressing the "Del” key on your keyboard. See the image below for more details:

1.Select the row(s) you want to delete
2.Right click the row number on the left side of Excel sheet
3.Select "Delete” from context menu
Empty columns in sheet
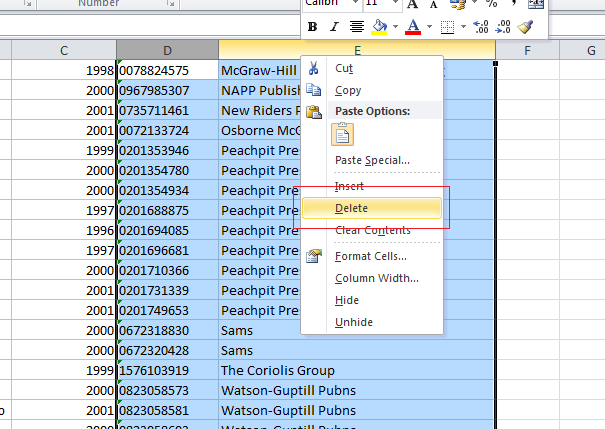
This is also common issue. Once user opens Excel sheet using our wizards, dbBee lists much more columns than user expects. Usually first few columns are named properly (using the column label) and all the rest are named using the default field names (F7, F8, F9, F10,…, F255). The reason for this is pretty much the same for the empty rows – columns that previously existed in the sheet were not deleted properly, so dbBee recognized them as empty columns and add them to the list in wizard. To avoid this problem, use the same principle as with deleting the rows – see the image:

1.Select the column(s) you want to delete
2.Right click the column header on the top of Excel sheet
3.Select "Delete” from context menu
Misuse (misconfiguration) of UID
In this article we gave really good explanation of UID and how to use it properly. On top of this, dbBee offers automatic creating of UID field both for Excel sheets and for Access tables. Unfortunately, in some cases it is not enough.
In short, UID is a field (or combination of fields) that has a unique value for every record in that table. dbBee uses value of field defined as UID to identify the record that should be modified (or deleted in case of Access table). Because of that dbBee admin app cannot modify value of the field(s) defined as UID, and that is why it is the best solution (at least with Excel sheets) to use UID generated by dbBee.
There are few UID mistakes that make Admin app unusable:
1.Setting filed with repeated (non-unique) values as UID – this will prevent updating for all records that share same value in the field defined as UID
2.Setting all fields as UID – technically there is nothing wrong with this, except that value of fields defined as UID cannot be changed (not even in form for adding new records)
3.Not setting UID at all – this actually will prevent you from deploying an Admin app, so it will not be generated, and therefore it will not work
We strongly recommend using UID generated by dbBee for all your Excel sheets, and also for Access tables where dbBee did not automatically recognize the UID
Uploading the database with changed structure
Updating data for dbBee projects is very simple and it is definitely one of the main advantages of dbBee. To update data for existing project, it is enough to update a local copy of Excel workbook used with the project and to upload it back to dbBee using the overwrite mode. Unfortunately, this simplicity sometimes causes serious problems when users change the structure of uploaded table.
Structure change includes:
1.Renaming table/sheet used by the project
2.Renaming fields/columns in table/sheet used by the project
3.Reordering fields/columns in table/sheet used by the project
While first two changes will cause your project to stop working completely (producing the error "Item not found…”) third one will make your project un-editable, meaning that you will not be able to open that project and edit it using wizard (or you will, with unpredictable results).
Putting too many fields in browse table instead of detail
There is a very good reason we have QBD wizard. It is meant to be used with the tables having a lot of fields, to make the project easier to browse and navigate. The general idea behind this was to use browse table for showing the most important fields for many records at once, and then to use detail table (detail view) to get more details about single record. Putting too many fields in a browse table makes your project both slow and unreadable. The fact that browse table does not include all the fields does not narrow the search – meaning that search (either quick search above the table or advanced search form) will be performed in all the fields that exist in table/sheet. We strongly recommend organizing your QBD apps in a way that your browse table contains just a few important fields that provide basic info about the record, and to place all the others in detail view.
Using responsive dbBee tables on non-responsive host page
dbBee apps by default contain both the desktop and mobile version of the report. In order to keep it compatible with as many clients as possible we do not use JavaScript/jQuery solutions and we limited use of CSS to most standard rules. Unfortunately it comes with downside that all reports contain double set of data and get heavier and little bit slower.
While it is great thing to have your reports look good on both desktop and mobile clients, mobile version is activated only if container of dbBee application has width 600px or less, and that means that it depends on how the host page reacts to various clients (devices). To make long story short – if your host page is not responsive, dbBee project will not display mobile version even on displays with mush less width than 600px, and therefore generating both desktop and mobile code makes no sense.
In case that your host page is not responsive, we strongly recommend using "Desktop only” option on advanced wizards, for it will produce faster and lighter app with no change in its usability.
Uninstalling/deactivating WordPress/Joomla plugin in site administration
It is really strange how often this happens – user installs the plugin; user activates the plugin; user creates dbBee app; user inserts plugin code in his/her Joomla or WordPress site; user uninstalls/deactivates the plugin in Joomla/WordPress administration; user has no idea why his/her dbBee project does not display anymore on his/her site
In order to use dbBee with Joomla/WordPress web site you must have at least one of dbBee plugins installed and activated on your site all the time.


