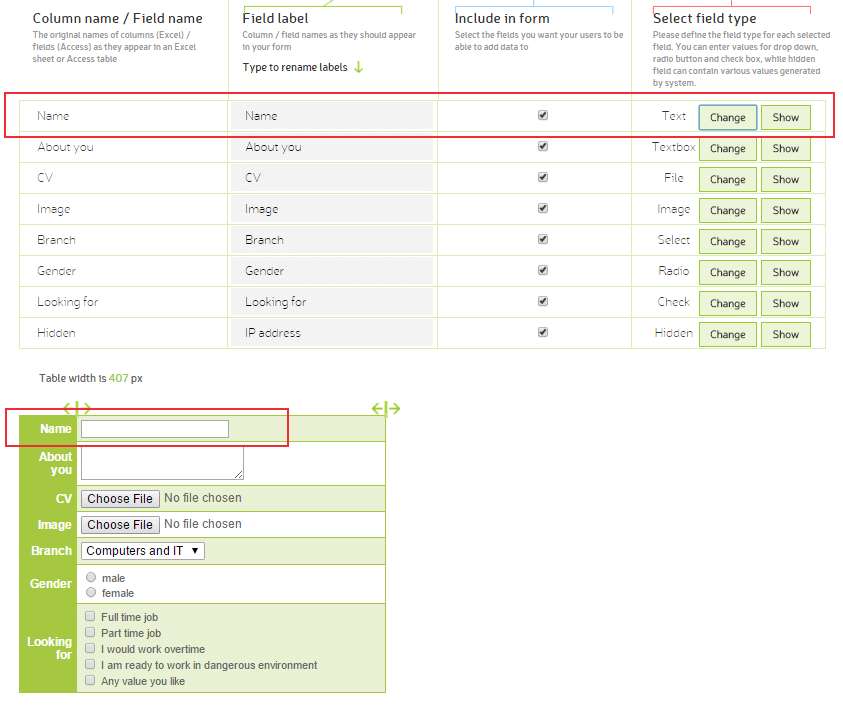
Input field types
TweetCollecting data from your web visitors can be tricky. After
all, in most cases we’re taking their time, and they are doing us a favor.
Therefore we should do our best to minimize both the time needed to fill the
form and potential errors.
Now, not all the data are the same and different types of data require different types of input fields, but that’s something where dbBee CD Wizard fully shines. We have created a variety of input field types to help you make your application as easy and efficient as possible. In this article we will explain the different types of fields and how to use them.
Text field
We will start with the Text field because it is the simplest
field and also the default one. It is a small white box used for writing short
texts, not more than a couple of words and numbers.

Text box field
If you need more space for larger texts you should use the Text box field. The Text box field does not limit the amount of text you can put in. You can resize it by clicking and dragging the bottom right corner. The scroll bar will help you with viewing the text.

File upload field
The next input field is the File upload field. This type of field will allow your users to add reports, scripts, tables, text or any other document to your database. Selecting this field will add a "Choose file” or "Browse” button to your application. The files added this way will be displayed as HTML links on your QB/QBD application. Clicking them will start file download.

Image upload field
Choose the Image upload field for adding images only. Images added using this field will be displayed as images directly on your application (using an IMG HTML tag), not as links.

Drop down field
Drop down fields (also known as Selection box) allow users to select a single value from a list that you have created. The Drop down field is the same size as a regular Text field but it expands on click, displaying the whole list. Making a Drop down field requires adding a value and a label. The "value” is what will be saved in your database and the "label” is what will be shown in your CD Wizard application. Adding the "label” is not mandatory, it is enough to add just he "value” and the wizard will use it as the "label” too. User can select only one option from Drop down field.
Radio button field
The Radio button field immediately displays a whole list on the application screen. It works on the same principle as the Drop down field - you have to add a value, and the label is an option. Also, same as with Drop down field, user can select only one value from the list.

Check box field
The Check box field is very similar to the Radio button field with just one difference. The Check box field is used for selecting multiple values from single list.

Hidden field
The last input field type is the Hidden field. When added,
the Hidden field automatically adds various system-generated values to your
database, such as full date and time (or date only) when user added something
to your database, visitor’s IP address, referring URL, random text or random
numbers. The Hidden field can (and in most cases should) be used for adding the
value to field used as UID.
 Although the Hidden field itself is not visible in the
application, the data added by the Hidden field can be displayed in other dbBee
projects.
Although the Hidden field itself is not visible in the
application, the data added by the Hidden field can be displayed in other dbBee
projects.

