How to include images, documents and links in your dbBee project
Tweet This beeLog is outdated. We added new options for uploading pictures and files to dbBee. Still, this article can be very useful for understanding how to add various HTML elements (such as PayPal button, YouTube video, some 3rd party "add to chart" button, etc.). To learn more about adding pictures and files to the database with dbBee, read this article.Although our wizards are made as simple as possible, it does not mean that their capabilities are limited. Actually our system does not limit the content of sheets and tables in any way, meaning that you can include any kind of HTML code including image tags, forms, shopping cart buttons, document links, etc.
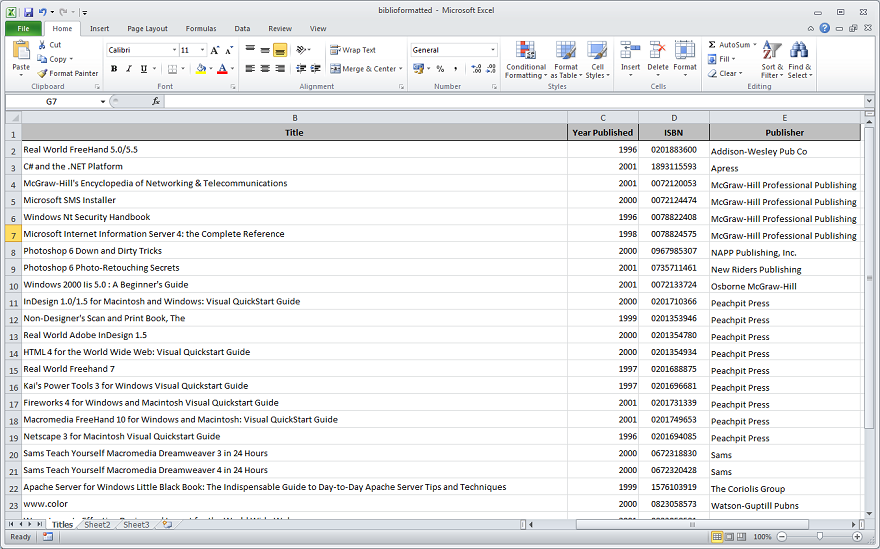
The only thing you should have in mind is that you have to use absolute URLs (including protocol, domain name and full path to the document/image) since your documents, images, etc., are not hosted on same server as your dbBee project.Since the example is always the best way to explain something we’ll take Excel workbook (biblioformatted.xlsx) we used for one of previous blogs and add book cover images to the project. Here’s how original sheet looks:

As you can see, it contains only basic data in plain text, no URLs, no HTML code. To add images of book covers, we first have to upload all the images to some publically accessible server. For this example, we’ll use www.small-applications.com and upload all book cover images to the directory www.small-applications.com/biblioimg/
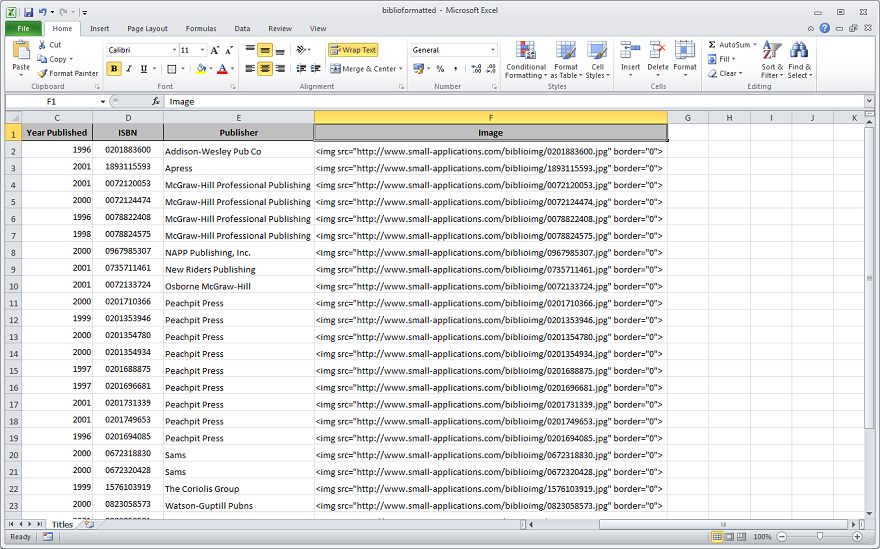
Once we uploaded all the images we will add new column to our excel sheet, name it "Image” (without quotation marks) and add IMG HTML tag for each book. Our images are named after ISBN (in a form isbn_number_value.jpg). Finished sheet looks like this:

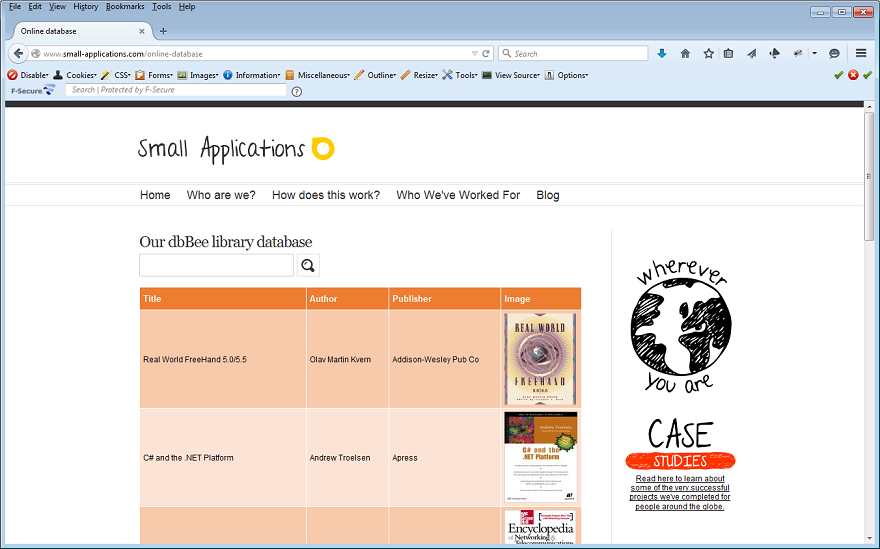
So, we practically have the same sheet, but now every row includes an HTML code for IMG tag, and all we have to do now is to upload this new workbook to dbBee and create a dbBee project using QB or QBD wizard, as we do with any other workbook or database. Final result is shown on following image:

The same way you can add links to documents hosted on your domain (or anywhere else, as long as you provide absolute URL), but instead of IMG tag you’ll use anchor tag (e.g. <a target="_blank" href="http://www.small-applications.com/doc/manual.pdf">Download user’s manual</a>), or you can include "Buy now” PayPal button for your product/service by adding entire "Buy now" button form code.


