How to add a dbBee project to your Squarespace website
TweetSquarespace is a web based platform for creating awesome websites without programming! In this article we will explain how to add your dbBee project to your Squarespace web site.
Follow the instructions below to add your project directly into your Squarespace website. If you do not have a dbBee account, you can sign up here.
Step 1 - Get the Code
1.Log into your dbBee account.
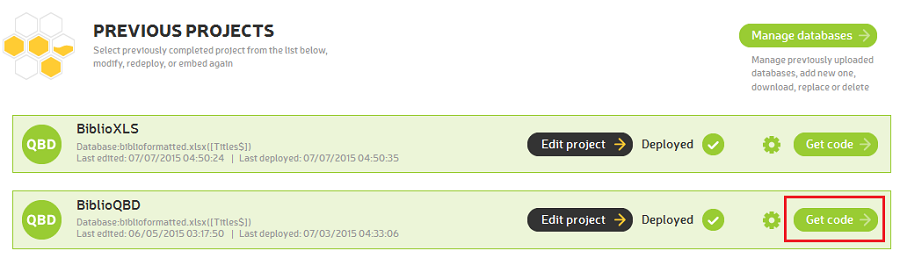
2.Select the project you want to add.
3.Click on the "Get code” button.

4.Select and copy the text from the "Iframe code” box

Step 2 - Add the Code to Your Website
1.Log into your Squarespace site.
2.Open the page where you want to add your dbBee project.
3.Click an Insert Point to add the Code Block

4.In the Block Menu, scroll down and select Code.

5.Paste the dbBee code from clipboard into the code box

6.Click the Save button


